Global event handling for the win! - Second Part
Only words and conventions can isolate us from the entirely undefinable something which is everything.
-- Alan Watts
In the first part of this devlog series, I outlined the dangers the unspecified, parallel execution of various callback functions at unspecified times can pose – and a universally applicable pattern to avoid these dangers: handle and process events from the document root in conjunction with certain conventions.
In this second part I want to explain this pattern with the aid of some practical examples, which I took from the source code of my Game Jam contribution AstrOS.
If a user generated event occurs within a web document (let's take the classic mouse click as an example) then this can be handled and processed with the help of an event listener. Where such a listener is placed within the document node tree is almost arbitrary, thanks to the bubbling principle: When an event happens on an element, it first runs the handlers on it, then on its parent, then all the way up on other ancestors until it finally reaches the document root.

Combining the possibilities of this principle with appropriate conventions, one can implement global event-based functionalities in a very robust way without getting into "Callback Hell".
In the following, I have documented such functionalities using two very practical examples.
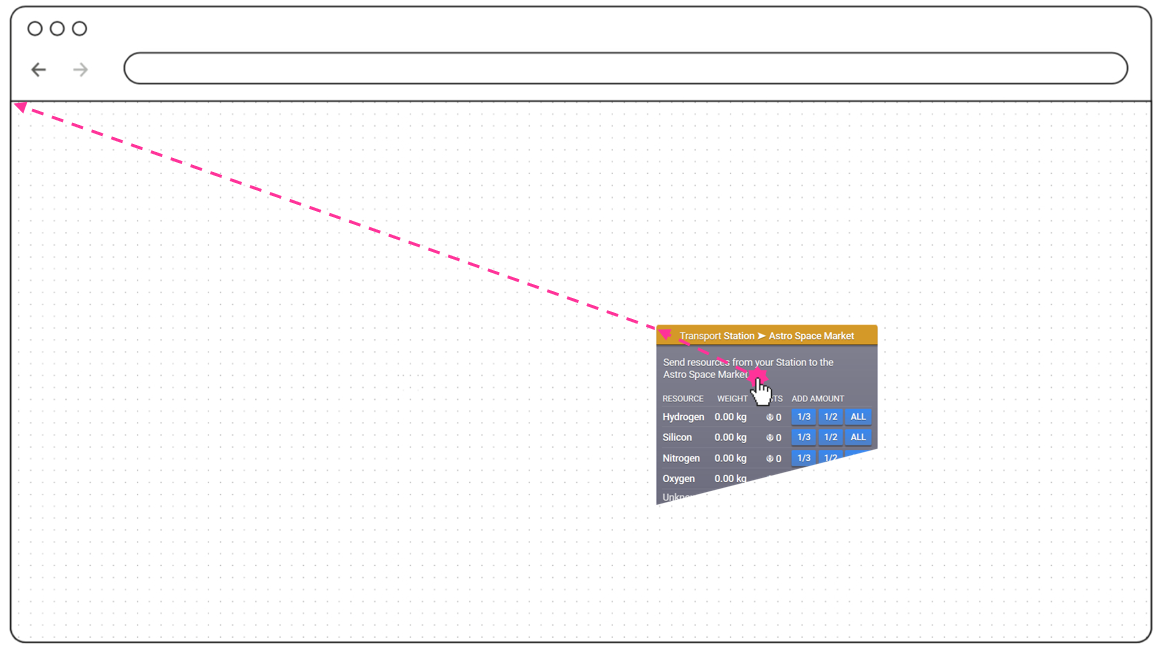
In my first example, clicking on a question mark icon opens the corresponding help chapter in a fly-in.

At the document root a callback function implements the following convention:
(1) If a click event occurred on an anchor element (anywhere in the document), and this elements class list contains the class "link__help", then
(2) Open a Fly-in and in it display the chapter element whose class name corresponds to the target of the anchor element ("transport-station-market")
By simply adding the class name “link__help” to any anchor element, and pointing its href value to a help chapter name, the functionality “show a certain help chapter when this element is clicked” can be implemented document-wide. No additional event listeners and handlers have to be implemented, no need for event garbage collection – applying two conventions in your markup, that’s all you need. On central place in your code is taking care for everything else.
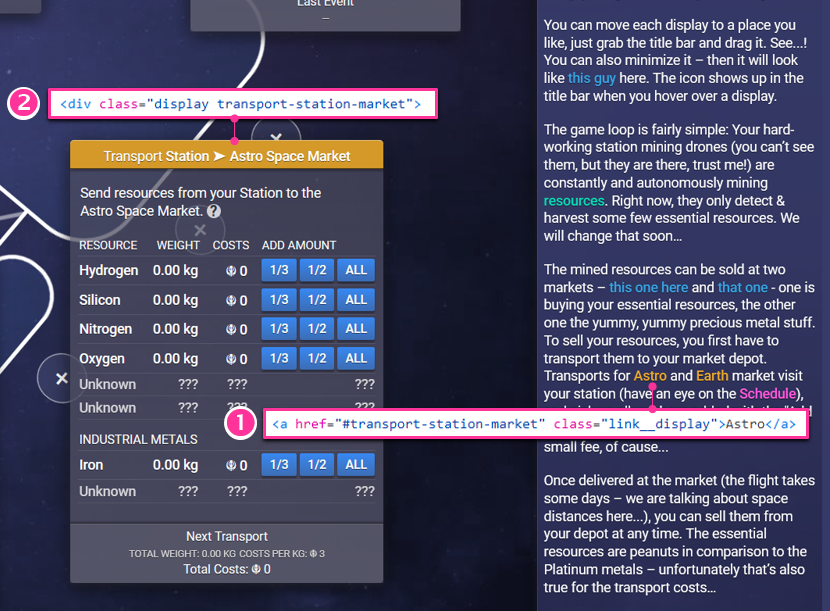
The second example is very similar to the first one. Clicking on a “display link” shakes the corresponding display – signaling “this is the display we are talking about”.

At the document root a callback function implements the following conventions:
(1) If a click event occurred on an anchor element (anywhere in the document), and this elements class list contains the class "link__display", then
(2) Shake the element whose class name corresponds to the target of the anchor element ("transport-station-market")
And again, by simply adding a class name “link__display” to any anchor element, and pointing its href value to a display name, the functionality “shake a certain display when this element is clicked” can be implemented document-wide. Even though I was using these links only in help chapters, I could have also used them anywhere else, e.g. in one display that wants to guide the players attention in certain situations to another display.
A big thank you for following my explanations to the end. I hope you found my small series interesting and got something useful out of it.
Your feedback, critics and questions are welcome.
AstrOS
In this game you play as the operator of a space mining station.
| Status | Released |
| Author | Humane Tiger |
| Genre | Simulation |
| Tags | Management, mining, Sci-fi, Space |
More posts
- Global event handling for the win!Mar 16, 2022

Leave a comment
Log in with itch.io to leave a comment.